웹 서비스 배포를 위한 사전 준비
이제 앞에서 도커 허브에서 다운 받았던 이미지들을 우리가 배포해볼 것이다.
이를 위해서 먼저 도커 허브에 가입을 해야하는데 추후 우분투에서 로그인을 해야함으로 다른 방법으로 로그인 보다는 이메일 주소와 비밀번호를 통해서 계정을 생성해주면 좋다.

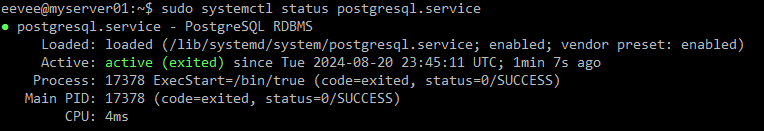
이후의 배포를 위해 PostgreSQL이 동작중인지 확인하다.
여기서 postgreSQL을 사용하는 이유는 django의 데이터베이스 백엔드로 사용되기 때문이다.

인그레스를 통해 django실행
이전에 실습에 사용한 인그레스를 활용해 django를 배포한 뒤 인그레스를 통해 외부 트래픽을 django 서비스로 라우팅하는 실습을 진행하겠다.
먼저 이전에 도커 실습에서 사용한 django관련 파일들을 복사한다.
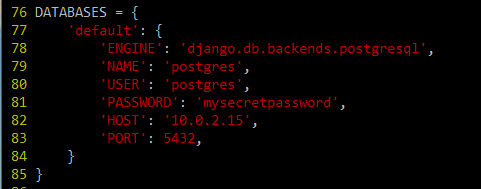
여기서 setting.py파일을 수정해줘야하는데 postgreSQL이 설치된 노드의 주소를 HOST로 설정하고 postgreSQL의 기본 포트번호인 5432를 입력해준다.

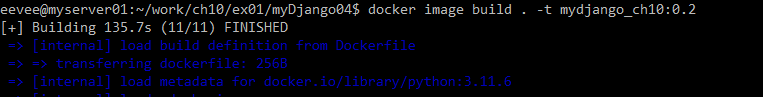
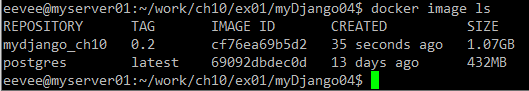
이제 django이미지를 빌드를 진행한다.


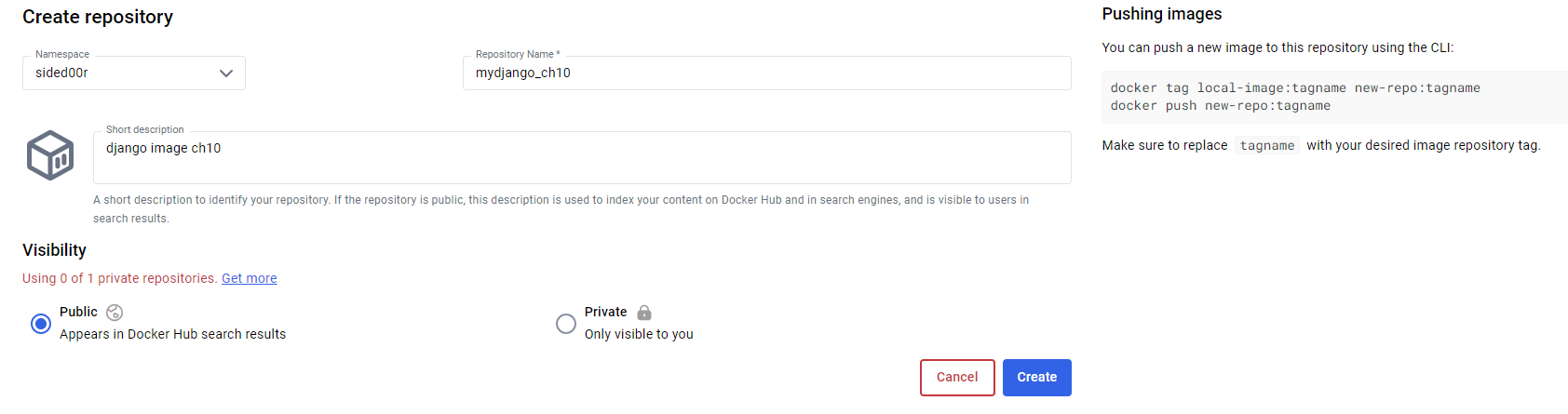
이제 처음에 가입한 도커 허브에서 빌드한 django이미지와 이름이 동일하게 리포지토리를 생성한다.

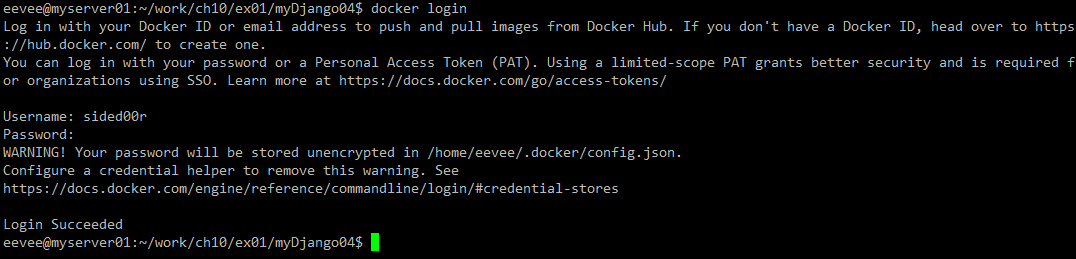
그 후 다시 터미널로 돌아와 도커 허브에 로그인을 해주면 도커 허브에 우리가 만든 이미지를 업로드 할 수 있게 된다.

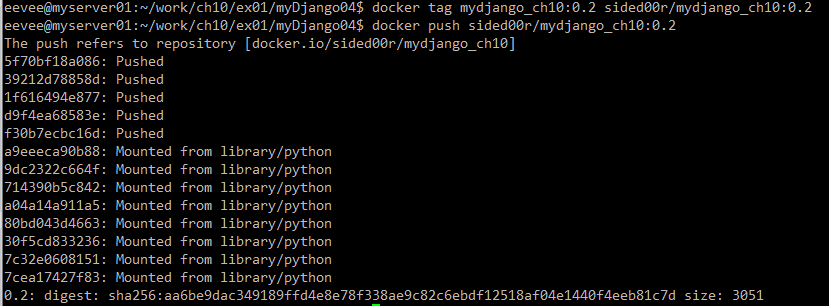
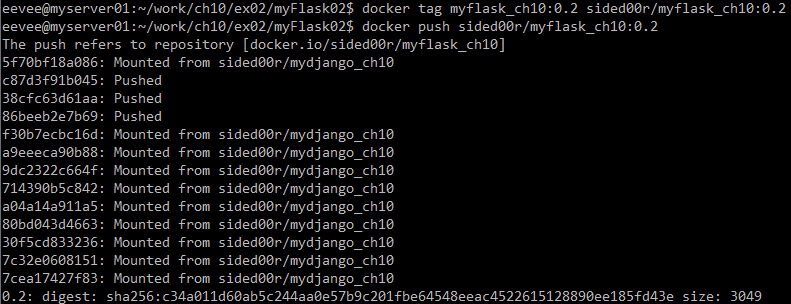
로그인을 끝냈으면 docker tag를 통해서 도커 이미지 태그를 생성하고 push를 해주면 도커 허브에 업로드 할 수 있다.
이는 깃허브의 브랜치와 비슷한 느낌으로 다른 이름을 통해서 특정 버전이나 상태를 구분해 줄 수 있게 한다.

배포를 하고 나면 위에서 지정한 tag인 0.2로 django의 이미지가 잘 배포된것을 확인할 수 있다.

Nginx 이미지 빌드
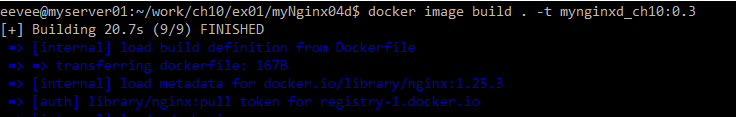
이번에는 위와 동일한 과정으로 Nginx이미지를 생성해볼것이다.
먼저 default.conf파일을 수정한다.
이전에는 upstream을 통해 여러 백엔드 서버로 트래픽을 라우팅하는 과정이 들어갔는데 여기서는 하나의 백엔드만 사용하기 때문에 고정된 IP주소로 직접 전달되게 수정해줘야 한다.
# default.conf파일 수정
server{
listen 80;
server_name localhost;
location /{
proxy_pass http://127.0.0.1:8000; # 트래픽 고정된 주소
}
}

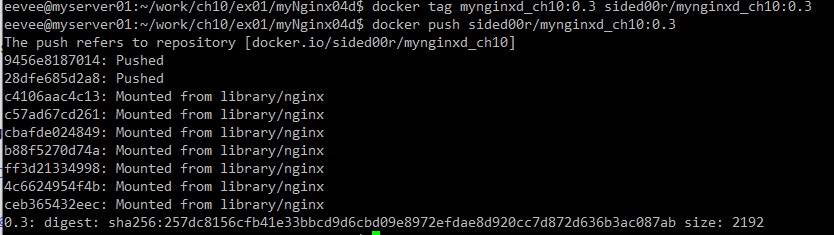
그 후 위의 django에서 한 과정과 동일하게 도커 허브에 리포지토리를 생성한 후 터미널을 통해서 생성된 nginx이미지를 배포한다.

그렇게 하면 아래와 같이 이미지가 잘 배포되었음을 볼 수 있다.

디플로이먼트 실습
# django-deploy.yml파일
apiVersion: apps/v1
kind: Deployment
metadata:
name: deploy-django
spec:
replicas: 3
selector:
matchLabels:
app.kubernetes.io/name: web-deploy
template:
metadata:
labels:
app.kubernetes.io/name: web-deploy
spec:
containers: # 컨테이너 설정
- name: nginx-d
image: eeveek8s/mynginxd_ch10:0.3 # 도커 허브에 업로드한 nginx이미지 선택
ports:
- containerPort: 80
- name: django-web
image: eeveek8s/mydjango_ch10:0.2 # 도커 허브에 업로드한 django이미지 선택
ports:
- containerPort: 8000
# django-ingress.yml파일
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: django-ingress
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /$2 # 인그레스 컨트롤러 옵션을 입력
spec:
ingressClassName: nginx
rules:
- http:
paths:
- path: /test01(/|$)(.*) # http접근 경로에 하위 경로를 위한 특수 기호 추가
pathType: Prefix
backend:
service:
name: django-service # 연동할 서비스 이름
port:
number: 80
# django-service.yml파일
apiVersion: v1
kind: Service
metadata:
name: django-service # 서비스 이름
spec:
selector:
app.kubernetes.io/name: web-deploy # 서비스와 연결할 파드 설정
type: ClusterIP
ports:
- protocol: TCP
port: 80
targetPort: 80
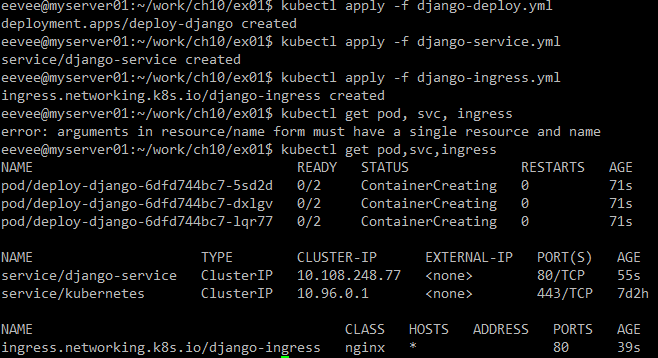
위와 같이 앞에서 했던 디플로이먼트, 서비스, 인그레스 코드를 작성한다.
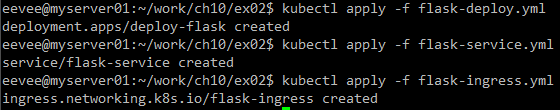
이제 이들을 각각 실행해보면 아래와 같이 연결이 잘 됨을 볼 수 있다.

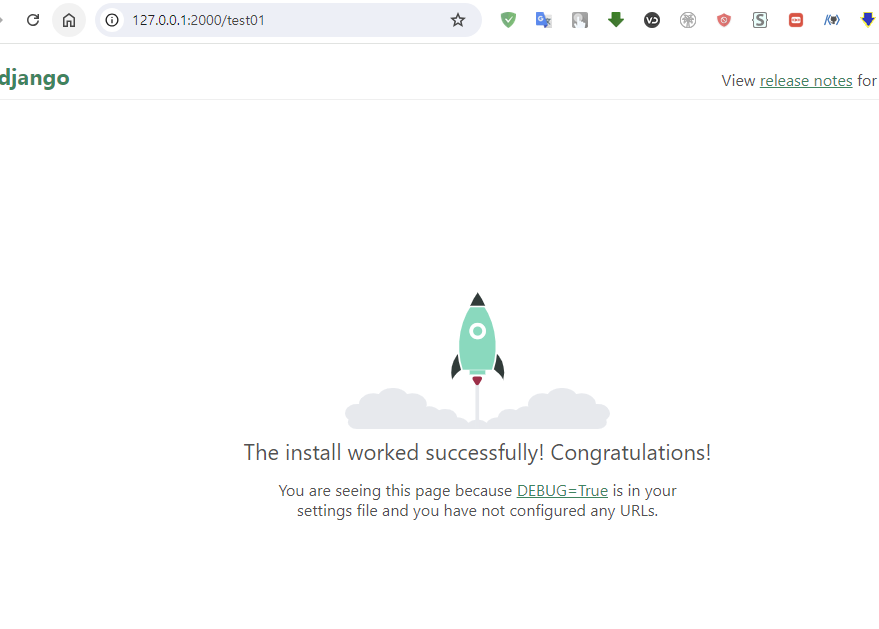
작성한 코드의 실행결과로 아래와 같이 웹 브라우저에 인그레스 경로로 접근을 하면 잘 동작되고 있음을 볼 수 있다.

인그레스를 활용한 Flask 실행
이제 인그레스를 활용해서 Flask를 실행하는 실습을 진행할 것이다.
앞에서 진행하였던 Flask관련 파일을 방금과 유사하게 복사해서 가져온다.
이전에 실습을 진행했던 파일에 특별히 수정할 부분없이 이미지를 빌드해주면 된다.

빌드를 했으면 도커 허브 사이트에서 리포지토리를 생성해주고 터미널에서 허브에 push를 하여 이미지를 배포해준다.

배포를 하면 아래와 같이 잘 배포 되었음을 볼 수 있다.

이제 웹에서 flask를 실행시키기 위해서 Nginx를 django실습과 동일하게 허브에 배포할 것이다.
위의 과정과 동일하게 nginx의 이미지를 빌드하고 배포를 하면 아래와 같은 결과를 얻을 수 있다.

이제 웹에서 실행시키기 위해서 deployment, service, ingress관련 코드를 아래와 같이 만든다.
# flask-deploy.yml파일 생성
apiVersion: apps/v1
kind: Deployment
metadata:
name: deploy-flask
spec:
replicas: 3
selector:
matchLabels:
app.kubernetes.io/name: flask-web-deploy # 디플로이먼트가 관리할 파드
template:
metadata:
labels:
app.kubernetes.io/name: flask-web-deploy
spec:
containers:
- name: nginx-f
image: eeveek8s/mynginxf_ch10:0.3 # 도커 허브를 통해 사용할 nginx이미지
ports:
- containerPort: 80
- name: flask-web
image: eeveek8s/myflask_ch10:0.2 # 도커 허브를 통해 사용할 flask이미지
ports:
- containerPort: 8001
# flask-ingress.yml파일 생성
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: flask-ingress
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /$2
spec:
ingressClassName: nginx
rules:
- http:
paths:
- path: /test02(/|$)(.*) # http경로
pathType: Prefix
backend:
service:
name: flask-service # 연동할 서비스
port:
number: 80
# flask=service.yml파일 생성
apiVersion: v1
kind: Service
metadata:
name: flask-service
spec:
selector:
app.kubernetes.io/name: flask-web-deploy # 서비스 이름 및 연결할 파드 종류
type: ClusterIP
ports:
- protocol: TCP
port: 80
targetPort: 80
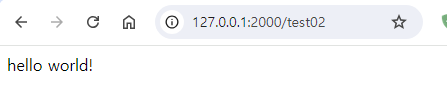
이렇게 코드를 만들고 다음처럼 실행을 하면 Flask에서 설정한 내용인 hello world!가 웹 브라우저에 다음과 같이 나오게 된다.


인그레스를 활용한 django와 Flask 실행
이제 위에서 진행한 django와 Flask를 합쳐서 동시에 실행하는 실습을 할 것이다.
위에서 만든 deploy파일과 service파일을 그대로 사용하고 ingress부분은 원하는 웹 서비스 화면에 맞게 수정을 아래와 같이 해줘야 한다.
# django-flask-ingress.yml 파일 생성
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: django-flask-ingress # 인그레스 이름 설정
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /$2
spec:
ingressClassName: nginx # 인그레스 클래스 이름
rules:
- http:
paths:
- path: /test01(/|$)(.*) # django로 접속하기 위한 경로
pathType: Prefix
backend:
service:
name: django-service
port:
number: 80
- path: /test02(/|$)(.*) # Flask로 접속하기 위한 경로
pathType: Prefix
backend:
service:
name: flask-service
port:
number: 80
실습을 진행하면 쿠버네티스 클러스터 외부에서 인그레스로 요청을 보내면 요청한 URL에 따라 django에 요청을 보내거나 Falsk에 요청을 보낼 수 있다.


'컴퓨터 > 도커' 카테고리의 다른 글
| 8. 프로메테우스 AlertManager (0) | 2024.09.02 |
|---|---|
| 7. 쿠버네티스 클러스터 관리 및 소스코드 관리 (1) | 2024.09.01 |
| 5. 쿠버네티스 기초 (2) | 2024.08.17 |
| 4. 쿠버네티스설치 및 기본 개념 (0) | 2024.08.08 |
| 3. 도커 실습 (1) | 2024.08.03 |



